Administration: Account White Labeling
Mit unserem White Label Editor passen Sie das Layout Ihres Accounts mit wenigen Klicks an Ihr Corporate Design an. HTML- oder CSS-Kenntnisse sind dazu nicht erforderlich.
Für Mandantensysteme und Einzelaccounts
Ist im Adminaccount eines Mandantensystems das White Labeling aktiviert, wirkt es automatisch auf die darunterliegenden Accounts. Unabhängig davon können Sie pro Unteraccount eines individuellen White Labeling beauftragen.
Zugriff auf den White Label Editor haben ausschließlich Benutzer mit aktiviertem Rollenrecht Administration/Setup-Rechte -> Account White Labeling.
White Label Editor
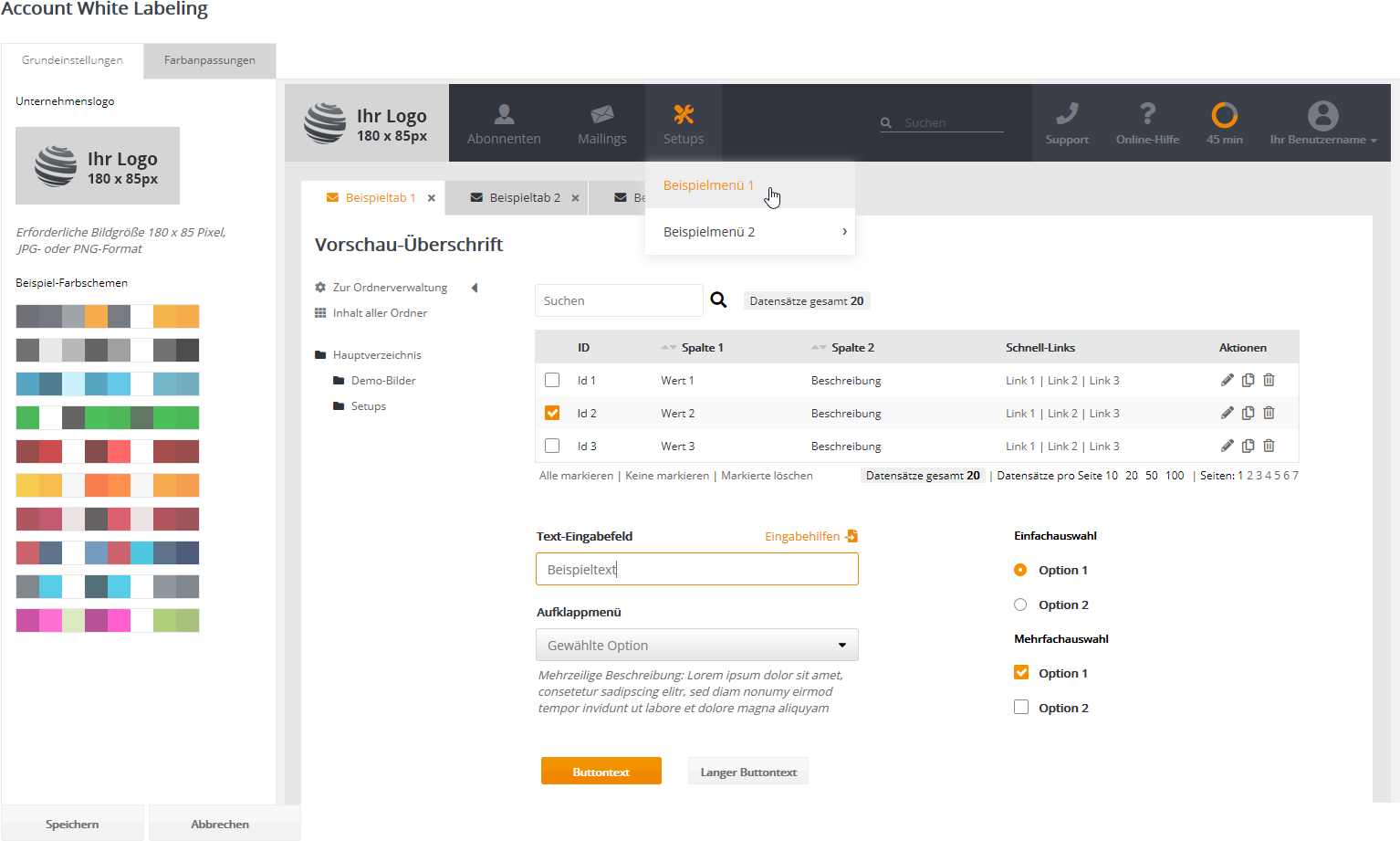
Öffnen Sie den White Label Editor im Menü Administration -> Account White Labeling.
Links auf dem Tab Grundeinstellungen wählen Sie eins der voreingestellten Farbschemen. Rechts daneben zeigt Ihnen die Vorschau sofort das Ergebnis. Auf dem Tab Farbanpassungen haben Sie die Möglichkeit, das voreingestellte Farbschema individuell an Ihr Corporate Design anzupassen.
Die Bedienelemente der Vorschau dienen als optisches Beispiel, ohne dass sie eine Funktion ausführen. Sie können gefahrlos die optische Wirkung verschiedener Einstellungen testen. Erst mit Klick auf Speichern werden die Einstellungen in Ihren Account übernommen.
Grundeinstellungen
Beginnen Sie die Anpassung Ihres Accounts mit diesen zwei Einstellungen:
- Logo: Klicken Sie auf das Beispielbild, um Ihr Unternehmenslogo hochzuladen. Das Logo ist fester Bestandteil Ihres Navigationsmenüs. Mit einem Klick auf das Logo gelangen Ihre Nutzer jederzeit zum Dashboard des Accounts. Das Bild muss eine Größe von 180 x 85 Pixeln besitzen und im Format JPG oder PNG vorliegen.
Wenn Ihr Account bereits vor dem Facelift ein White Labeling genutzt hat, dann finden Sie unter dem Logo den zusätzlichen Link 'Bisheriges Logo herunterladen'. Bitte passen Sie Ihr bisheriges Logo an die neue Größe an. Wählen Sie es anschließend als neues Logo aus. - Beispiel-Farbschemen: Klicken Sie auf eines der Farbschemen, um die Wirkung in der Vorschau zu testen. Sie können diese Farben nun abspeichern, oder auch individuell anpassen, wie im folgenden Abschnitt beschrieben.
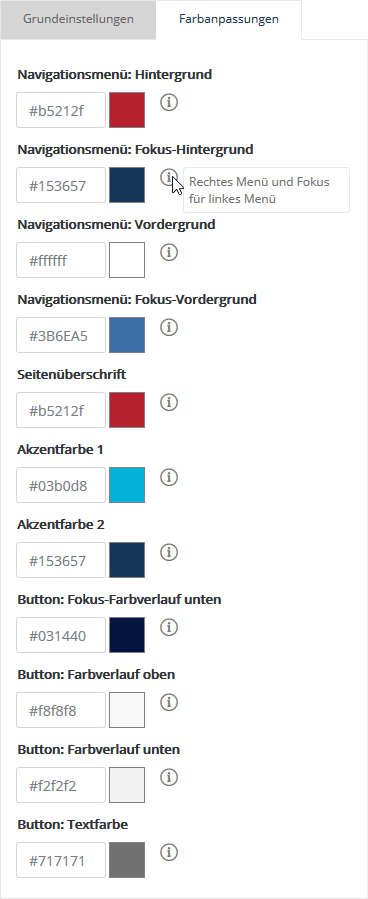
Farbanpassungen
An dieser Stelle haben Sie die Möglichkeit, 11 einzelne Farben individuell an Ihr Corporate Design anzupassen.
|
|
Mit einem Klick auf die Farbfläche wählen Sie die gewünschte Die Farben 1 bis 4 betreffen das Navigationsmenü. |
Farben 1 ... 4: Navigationsmenü
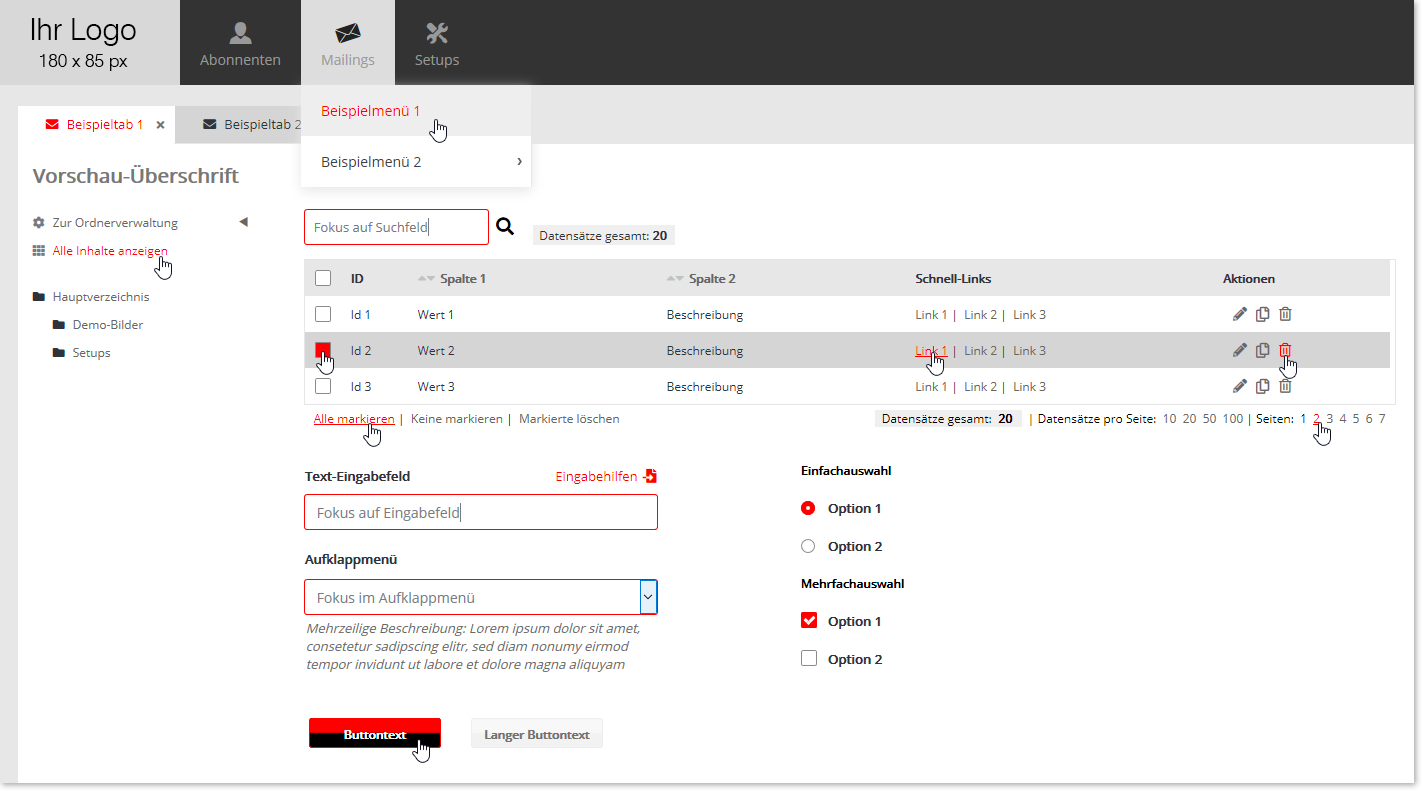
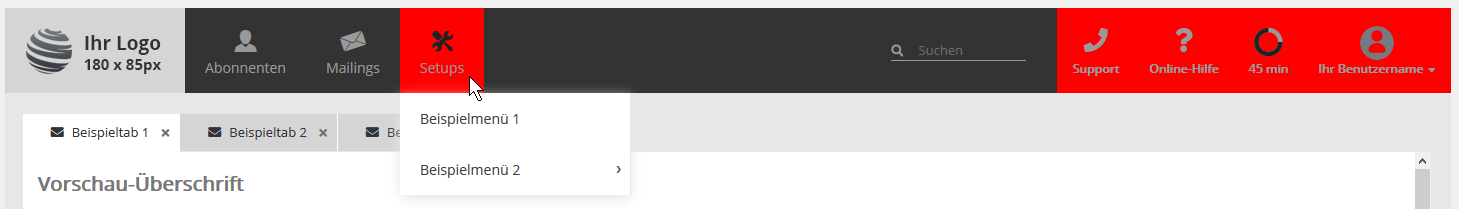
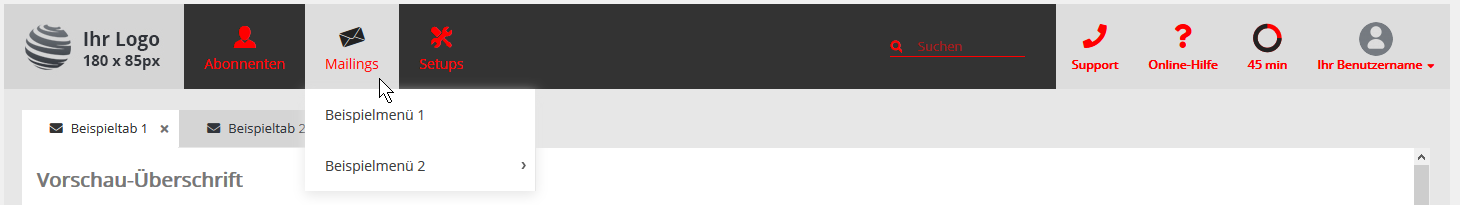
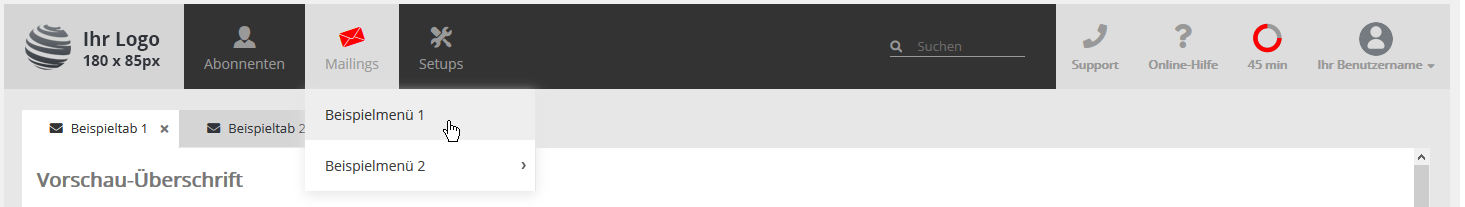
In den folgenden Screenshots zeigt die rote Farbe die Einzel-Wirkung der beschriebenen Einstellung.
Farbe 1: Hintergrund im Hauptmenü

Farbe 2: Fokus-Hintergrund im Hauptmenü, außerdem Standard-Hintergrund im rechten Menü
Berührt der Mauszeiger einen Hauptmenüpunkt (Fokus bzw. Mouseover), wird Farbe 2 verwendet. Die gleiche Farbe gilt als Standardfarbe im rechten Menü.

Farbe 3: Vordergrund für Text und Icons sowie Farbe des Sessiontimers (abgelaufende Zeit)

Farbe 4: Fokus-Vordergrund für Icons sowie 2. Farbe des Sessiontimers (verbleibende Zeit)

Farben 5 ... 7: Seiteninhalt
Seitenüberschrift: Textfarbe der Seitenüberschrift

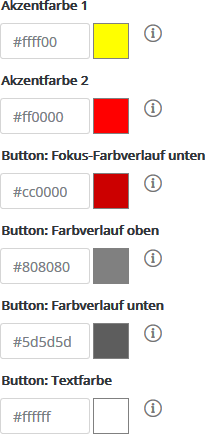
Akzentfarbe 1: Markierung in Einfach- und Mehrfachauswahl sowie Fokusfarbe des Buttontextes

Akzentfarbe 2: Fokusfarbe für Text, Checkboxen, Eingabefelder, Tabs und Buttons (Farbverlauf oben)
Button-Farben
Für die Buttons lassen sich 3 Standardfarben und 3 Fokus-Farben wählen. Sie bestehen jeweils aus einem zweifarbigen Hintergrund und der Textfarbe.
|
|
Berührt der Mauszeiger den Button, gelten die zuvor beschriebenen Akzentfarben 1 und 2 sowie die Farbe Button: Fokus-Farbverlauf unten.
Anderenfalls gelten die drei Standardfarben Farbverlauf oben + Farbverlauf unten + Textfarbe.
|